15-03-2017 - WordPress is het meest gebruikte Content Management Systeem ter wereld. Met deze tips maak je je WordPress site supersnel.
Eén op drie websites op het internet gebruikt WordPress. Daarmee is het met voorsprong het meest gebruikte Content Management Systeem (CMS) dankzij zijn gebruiksvriendelijkheid, veelzijdigheid en de grote community.
Die veelzijdigheid heeft ook een keerzijde. Door de vele functies die ingebouwd zitten is WordPress een log systeem dat je website kan vertragen. Gelukkig zijn er ook een heel aantal ingrepen die je gemakkelijk zelf kan toepassen. In dit artikel zetten we een aantal tips op een rij zodat je site bliksemsnel wordt.
 Internetgebruikers zijn veeleisend. Een webpagina die niet binnen enkele seconden op het scherm staat wordt snel weer weggeklikt. Recente studies tonen aan dat iedere seconde dat een website Laadsnelheid
trager inlaadt, resulteert in minder pageviews, lagere tevredenheid en uiteindelijk minder aankopen op je site.
Internetgebruikers zijn veeleisend. Een webpagina die niet binnen enkele seconden op het scherm staat wordt snel weer weggeklikt. Recente studies tonen aan dat iedere seconde dat een website Laadsnelheid
trager inlaadt, resulteert in minder pageviews, lagere tevredenheid en uiteindelijk minder aankopen op je site.
Daarnaast hechten ook zoekmachines – met Google op kop – steeds meer belang aan snelheid. Een webpagina die snel zichtbaar is, heeft een hogere kans om bovenaan in de zoekresultaten terecht te komen.
Iedere fractie van een seconde telt. Daarom loont het om even stil te staan bij de laadsnelheid van je pagina’s.
Je kan zelf doorheen je website klikken. Zo krijg je al een eerste gevoel van de snelheid en welke pagina goed scoren en welke minder. Een betere en accurate methode is de snelheid gaan meten met een gespecialiseerde tool. Zo zijn er heel wat gratis te gebruiken:
Probeer steeds om de totale laadtijd onder de 2-4 seconden te krijgen, waarbij sneller beter is.
Bonus Tip: New Relic is een tool waarmee de performantie van alle onderdelen van je website in kaart kunnen gebracht worden. De tool meet alles langs de kant van de server. Zo krijg je veel informatie over hoe je website wordt uitgevoerd en kan je gemakkelijk opsporen in welk theme, plug-in of stuk code de vertraging zit.
Het uitzicht van je website wordt bepaald door het thema dat je kiest. Er zijn duizenden voorgebouwde themes beschikbaar waaruit je kan kiezen. Soms zijn de mooiste en indrukwekkendste thema’s volgepakt met code, stijlen en afbeeldingen die de site sterk vertragen.
Als je een thema kiest, kijk dan uit voor een simpel ontwerp dat geoptimaliseerd is voor snelheid en best aansluit met de minimale vereisten. Laat je niet verleiden door complexe layout, flashy animaties en video’s en andere overbodige functies. Geeft de basisversie van het theme niet alle functies, dan kan je die uitbreiden met enkele plug-ins.
Kan je kiezen uit verschillende theme’s, installeer ze en meet de snelheid van enkele referentiepagina’s. Vergelijk deze met een standaard ingebouwd theme van WordPress. Wijkt de snelheid heel erg af, dan weet je dat je beter een ander theme kiest.
 Een andere performantievreter kunnen plug-ins zijn. Iedere plug-in die je installeert vertraagt je WordPress installatie. Ook hier zijn er goede en slechte gemaakte plug-ins.
Een andere performantievreter kunnen plug-ins zijn. Iedere plug-in die je installeert vertraagt je WordPress installatie. Ook hier zijn er goede en slechte gemaakte plug-ins.
De eerste actie hier is om kritisch te kijken welke plug-ins echt essentieel zijn voor de werking van je website. Schakel alle extenties uit die je niet nodig hebt.
Het performantie-effect van de plug-ins die je wel nodig hebt, kan je meten door één voor één plug-in’s uit te schakelen de laadsnelheid van enkele pagina’s te meten. Schakel daarna opnieuw in en meet opnieuw dezelfde pagina’s.
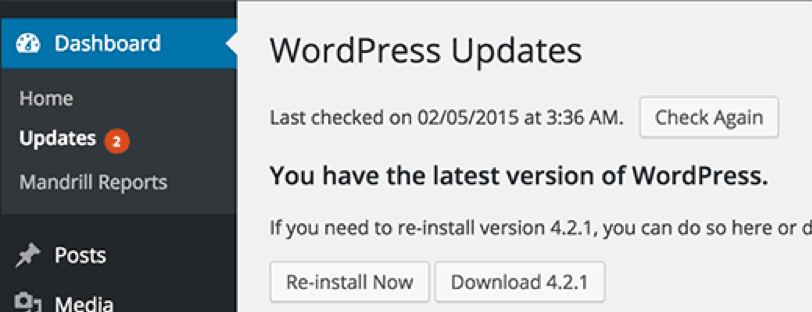
 WordPress krijgt regelmatig updates. Die lossen niet alleen kritische veiligheidsproblemen op, maar brengen ook een oplossing voor bugs en performantieproblemen die je website trager maken.
WordPress krijgt regelmatig updates. Die lossen niet alleen kritische veiligheidsproblemen op, maar brengen ook een oplossing voor bugs en performantieproblemen die je website trager maken.
Niet alleen de WordPress basissoftware moet regelmatig bijgewerkt worden, maar ook themes en plug-ins.
 Ieder artikel oogt beter met foto’s, illustraties en grafieken. Mits ze goed zijn gemaakt verduidelijken ze je tekst en zorgen ze voor een pagina die aangenamer is om te lezen. Als de beelden niet goed zijn geoptimaliseerd, dan is je lezer gefrustreerd door pagina’s die traag inladen.
Ieder artikel oogt beter met foto’s, illustraties en grafieken. Mits ze goed zijn gemaakt verduidelijken ze je tekst en zorgen ze voor een pagina die aangenamer is om te lezen. Als de beelden niet goed zijn geoptimaliseerd, dan is je lezer gefrustreerd door pagina’s die traag inladen.
Voor je de beelden oplaadt naar je website kan je die best met fotobewerkingssoftware eerst optimaliseren. Hierdoor kan je de grootte van het bestand tot 5 keer verkleinen door het correcte bestandsformaat te gebruiken, de optimale resolutie en compressie.
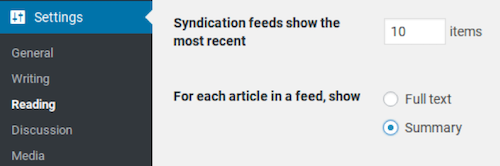
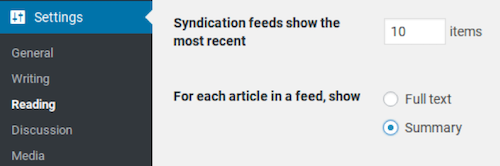
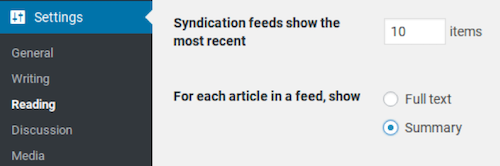
Je artikels worden met de standaard instellingen van WordPress altijd volledig getoond. Dat is niet zo optimaal om verschillende redenen :
Nochtans kan je met één klik ervoor zorgen dat er op de homepage enkel een korte inhoud getoond wordt :

Deze tip is gerelateerd aan de vorige. Door lange artikels te splitsen op meerdere pagina’s vermijdt je dat je pagina’s langzaam inladen. Bovendien leest een artikel dat opgeplitst is in logische stukken aangenamer en je krijgt meer page views door.
Hetzelfde geldt ook voor commentaren. Heb je veel comments, dan kan je die ook best opsplitsen in verschillende pagina’s. Ook dat is een instelling.

Dit is een tip voor agencies die zelf templates bouwen of aanpassen. Ieder element (javascript, css-bestand, afbeelding,…) die je gebruikt op een webpagina zorgt voor een HTTP aanvraag naar de webserver. Hoe meer bestanden moeten opgehaald worden, hoe meer dergelijke aanvragen moet gedaan worden. Sommige templates gebruiken tot wel 300 requests.
Dat kan aantal request kan meestal een stuk beperkt worden door css-bestanden of javascript-bestanden te combineren tot één bestand en door iconen als sprites te gebruiken.
Het inladen van alle bestanden kan ook sneller verlopen als je gebruik maakt van verschillende webservers : één voor de website content (www.jedomeinnaam.be) en één of meer voor de afbeeldingen, scripts en css (bijv. media.jedomeinnaam.be). Hierdoor kunnen aanvragen parallel (en dus sneller) verwerkt worden.

HTTP/2 is een nieuw webprotocol. Dankzij een aantal technische verbeteringen valt er heel wat snelheidswinst te halen. Voor HTTP/2 is het nodig om een beveiligde https-verbinding te hebben. Je kan hiervoor gebruik maken van een gratis let’s encrypt SSL-certificaat. Vraag na bij je hoster of HTTP/2 reeds geactiveerd is voor jouw site en om het SSL certificaat te activeren.
 Een WordPress pagina is dynamisch. Dat wil zeggen dat ze voor iedere bezoeker opnieuw worden samengesteld. Dat neemt veel tijd en rekenkracht van de server. Door de pagina’s in zijn geheel tijdelijk bij te houden – dat is caching – kan je vermijden dat ze iedere keer moeten opgebouwd worden.
Een WordPress pagina is dynamisch. Dat wil zeggen dat ze voor iedere bezoeker opnieuw worden samengesteld. Dat neemt veel tijd en rekenkracht van de server. Door de pagina’s in zijn geheel tijdelijk bij te houden – dat is caching – kan je vermijden dat ze iedere keer moeten opgebouwd worden.
Dit zijn de meest gebruikte caching plug-ins:
Bonus Tip: In ieder shared hostingpakket bij Cloudstar zit Varnish en Redis standaard inbegrepen, waarmee caching eenvoudig is.

Als een (h)echte partner adviseren en helpen we agencies in het optimaliseren van je hosting, database, caching en website structuur en we detecteren performantie killers in de code van je websites. Contacteer ons om te kijken wat we voor jou kunnen doen.
