16-07-2021 - Of je nu een website, een e-shop of een online toepassing op het internet hebt, de snelheid ervan is een belangrijke factor in de gebruikservaring en het succes. In deze 3-delige artikelreeks helpen we om websites te versnellen.
Een snelle website zorgt voor gelukkige lezers, klanten en gebruikers. Waar tot enkele jaren geleden de vuistregel was dat een webpagina binnen 3 seconden moest laden, zijn internetgebruikers intussen een stuk veeleisender geworden. En dat is direct ook zichtbaar in de resultaten van een webshop: iedere halve seconde dat een webpagina sneller inlaadt zorgt voor significant meer sales en meer tevreden bezoekers.
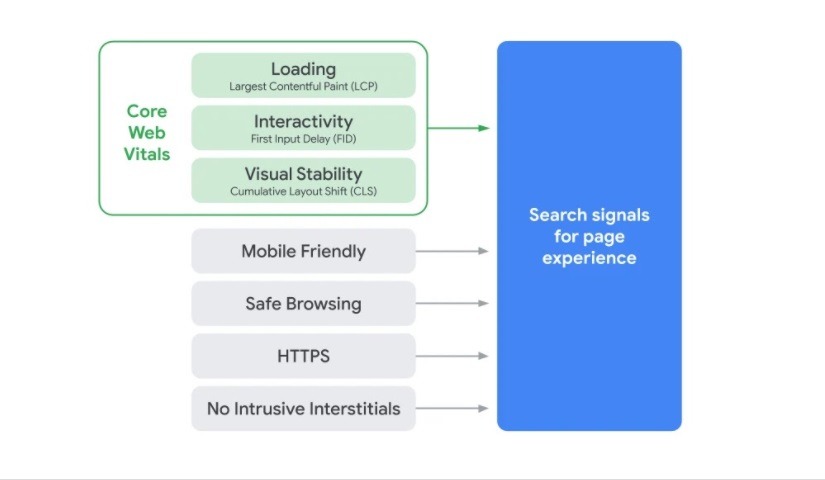
Een bijkomende reden om kritisch naar de laadsnelheid te kijken is de update die Google van zijn zoekmachine uitrolt sinds mei van dit jaar: de Page Experience Update. Die aanpassing draait vooral rond de snelheid en gebruikservaring : de core web vitals. Websites die goed scoren op die parameters zullen extra beloond worden met een goede positie in de zoekresultaten. Daarnaast wordt in de update van het zoekalgoritme ook meer aandacht gegeven aan mobiele websites, veilige websites en websites met https. Websites met opdringerige advertenties worden afgestraft.

In het eerste artikel uit deze reeks gaan we verder in op de core web vitals, wat ze betekenen en hoe je bij de bouw van een website hierop impact hebt.
De Core Web Vitals zijn een meetmethode die door Google wordt gebruikt om de gebruikservaring in een set van 3 meetpunten inzichtelijk te maken. Het grootste voordeel om deze parameters te gebruiken is dat ze intussen een brede ondersteuning hebben - dankzij de W3C Web Performance werkgroep - in verschillende tools en dat ze kunnen toegepast worden op alle types van web pagina’s.
Dit zijn de 3 parameters die gebruikt worden binnen de core web vitals.
Elk van deze parameters worden in detail verder uitgelegd. De meetpunten zullen in de toekomst verder evolueren afhankelijk van de evolutie van de techniek. Wat vandaag dus als goed beschouwd wordt, kan in de toekomst extra werk vereisen.
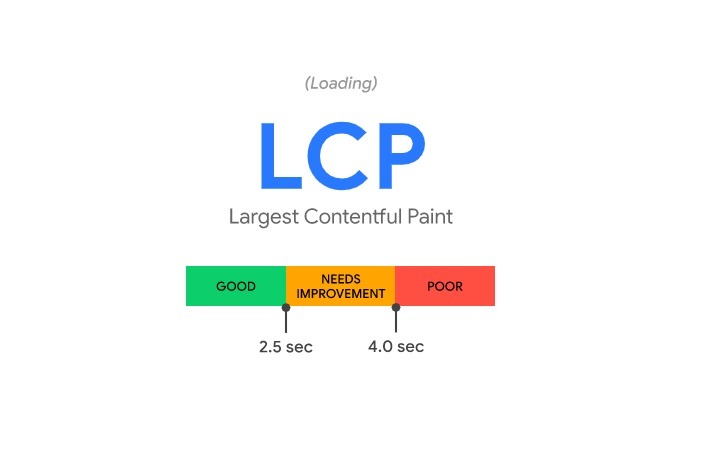
In het verleden werden verschillende parameters gebruikt om de laadsnelheid te meten zoals de tijd die nodig is om de html-pagina in te lezen of de tijd die nodig is om te starten met het opbouwen van de pagina. Largest Contentful Paint rapporteert de tijd die nodig is om de afbeelding of tekstblok met de grootste oppervlakte te tonen in het zichtbare gedeelte van de browser (“viewport”), gemeten vanaf de tijd dat de pagina begon te laden.
Die elementen zijn typisch een grote afbeelding, een video, het hoofdtekstblok of de hoofdtitels. Welk element gekozen wordt voor de meting kan dus ook afhankelijk zijn op welk toestel de pagina wordt bekeken.

Om een goede gebruikservaring te hebben is een LCP van minder dan 2,5 seconden nodig. Er zijn verschillende manieren mogelijk de LCP te verbeteren : De antwoordtijd van de server, de tijd nodig om javascript en css uit te voeren, de laadtijd van de blokken die op de pagina staan (bijv. afbeeldingen) en de tijd die nodig is om de pagina op te bouwen.
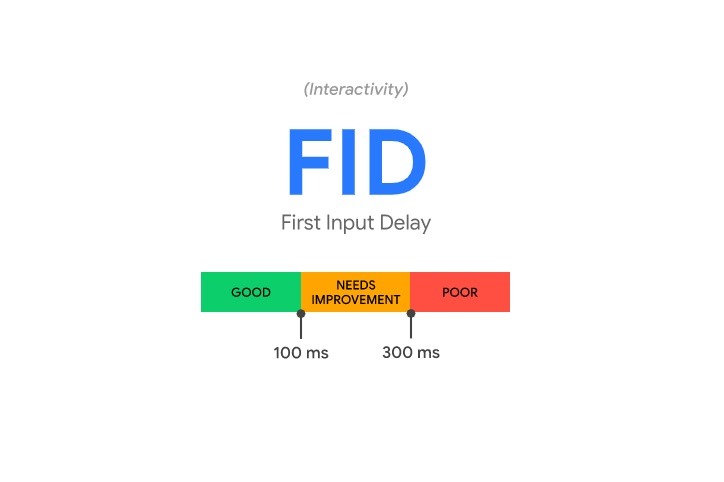
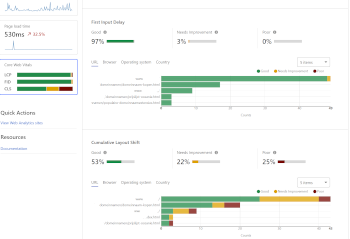
De tweede belangrijke parameter uit de Core Web Vitals is de First Input Delay, de tijd die nodig is voor een webpagina reageert op de eerste actie van een gebruiker. Die actie kan verschillende vormen hebben : Het klikken op een link of een button, iets intypen in een veld of acties die aangestuurd zijn door een javascript. Omdat er hiervoor een actie van een gebruiker nodig is, kan deze parameter enkel worden gemeten via praktijktests.
Ook de resultaten kunnen sterk uiteenlopen: een gebruiker kan klikken op een knop terwijl de pagina nog aan het laden is, terwijl een andere gebruiker geduldig afwacht tot alles op het scherm staat. Er wordt ook altijd gemeten tot de eerste reactie (bijv. loading icoon wordt zichtbaar) en niet tot het afronden van de actie (de nieuwe content staat op het scherm) omdat het vooral voor de gebruikservaring belangrijk is om een reactie te zien dat er iets bezig is.

Om een goede gebruikservaring te hebben is een FID van 100 milliseconden of minder wenselijk. Om de FID te verbeteren kan er vooral ingegrepen worden in de uitvoering van de javascript-code (code compact houden), third party code (bijv. google analytics, code voor A/B tests,…), het aantal en grootte van bestanden limiteren en overbodige javascript code en css vermijden.
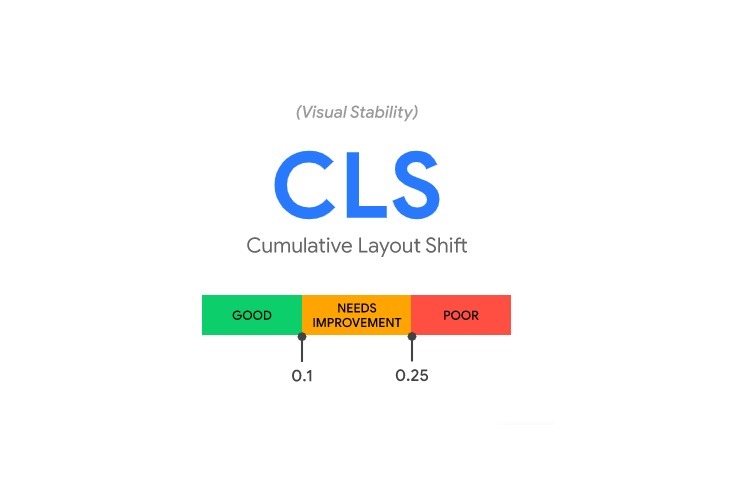
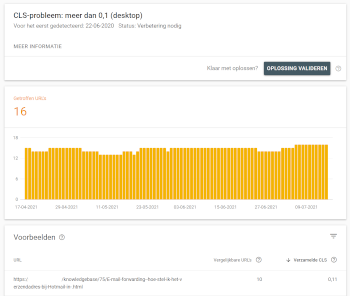
Voor de gebruikservaring is ook de Cumulative Layout Shift (CLS) belangrijk. Die parameter gaat over onverwacht verspringen van elementen op de webpagina. Dat kan gaan over het traag inladen van een afbeelding, die een stuk tekst naar beneden duwt als de afbeelding is ingeladen.
CLS wordt berekend op basis van de oppervlakte van het contentblok dat verspringt en de afstand die het contentblok verspringt. Dat wordt uitgedrukt in functie van de grootte van het scherm. Bij CLS wordt enkel rekening gehouden met elementen die op de webpagina staan bij het inladen.

Een goede CLS is minder dan 0,1. Dat kan je bereiken door alle elementen op de webpagina een grootte te geven. Zo kan de browser vooraf inschatten hoeveel plaats er nodig is voor afbeeldingen en andere elementen. Daardoor verspringt de elementen op de webpagina.
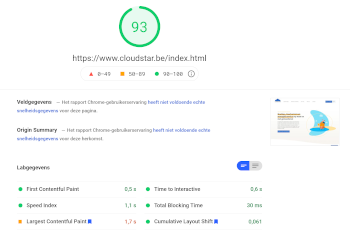
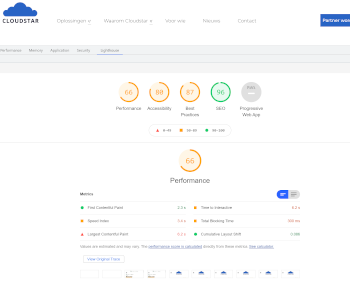
Er is een voor de hand liggende reden om de core web vitals te meten: het helpt om de problemen bloot te leggen en ze aan te pakken. Het goede nieuws is dat Google een hele set aan gratis tools ter beschikking heeft. Ook andere leveranciers omarmenen de meetpunten en rapporteren ze. Deze tools zijn zeker de moeite waard :





Heel wat webmasters zijn bezig met het verhogen van de score die PageSpeed Insights geeft en streven een 100/100 na. De bedoeling achter de tool is echter om webmasters aanbevelingen te doen hoe de gebruikservaring van pagina's kan verbeteren. Die aanbevelingen zijn belangrijker dan score. Je kan perfect een zeer hoge score halen, maar de web vitals-test niet doorstaan.
Hoewel deze artikelreeks gaat over het verbeteren van de performantie, zijn er nog heel wat andere factoren die Google in rekening brengt in zijn algoritme voor de zoekresultaten. Focus daarom zeker ook op veiligheid, originele en kwalitatieve content, gebruiksvriendelijkheid en maak in de eerste plaats je website voor de gebruiker en je doelgroep.
Lees in deel 2 hoe je de performantie van je webpagina's effectief kan verbeteren.
